2021年12月11日
格好いいネオンサインを光彩内側で作る!反射はブラー合成で!【アフターエフェクト】
この動画は、Darlle Records Wukacjaさんの下記チュートリアルをもとに作成しました。
ネオン文字のアニメーション【アフターエフェクト】
https://www.youtube.com/watch?v=pMOLlhx417M
Darlle Records Wukacjaさん❣️カッコいいネオンサインのチュートリアルをどうもありがとうございます
----------ポイント----------

今回のポイントは、
レイヤースタイルのfx: 光彩内側で縁取りして
グロー の「A&Bカラー」で光の色を設定するところです!
文字は点滅ではなくアニメーションプリセットを使っています。
●3D Textの「3D基本(Z位置タイプオン)」で点滅させ
●Animate inの「フェードアップ(単語)」では
キーフレーム補助の「時間反転キーフレーム」で消灯させます。

【文字の歪み】
fx: トランスフォーム(ディストーション) 湾曲:−5
fx: タービュレントディスプレイス 量:30
【光彩内側で文字に縁取り】
レイヤースタイルのfx: 光彩内側 モード:通常
色:派手な色にする! サイズ:15
fx: グロー 強度:3 、A&Bカラー、赤&オレンジ
fx: グロー複製 しきい値:0、半径:250 、強度:1

【ブラーは?】
fx: CC Radial Fast Blur 量:38
でブラーをかけ、

反射のブラーはfx:ブラー合成で
背景素材を指定してぼやかします。
最大ブラー:50、 ブラー反転
【ヌル作成して揺らす】
位置にwiggle(5,5)
テキストと反射レイヤーの渦巻きをヌルにwhip

Darlle Records Wukacjaは、格好いい素材がいっぱいです!
これからも紹介しますね
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●ネオンサイン・ライト文字の再生リスト
https://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U
----------ネオンサインの関連動画----------
https://note.com/crecochan/n/ndb4be5bacb66
----------キーワード♯----------
#Ae逆引きエフェクト動画
#アフターエフェクト
#エフェクト
#ネオンサイン
#RadialFastBlur
#動画作成
#ブラー合成
#Z位置タイプオン
#フェードアップ単語
#光彩内側
2021年12月03日
ネオン管のパイプ状ライト文字!ベガスふちどりで色どるネオンサインAe
この動画は、 Action Planetさんの下記チュートリアルをもとに作成しました。
ネオンのテキストでわっほい!
https://www.youtube.com/watch?v=xvBOPLvZXxU&t=13s
Action Planetさん❣️ネオン管のパイプ状のネオンサイン文字の作り方を
どうもありがとうございます
----------ポイント----------
【チカチカ点滅】
点滅させるには、色々な方法がありましたね!
第240回:ベガスのイメージの輪郭にキーを打って、複製してズラす!
第242回:不透明度にオン・オフのキーを打つ
また、不透明度をwiggleで点滅させたり、
アニメーターの不透明度でランダムに点滅させてもOK!
ここでは、アニメーションプリセットの
ランダムフェードアップでチカチカしてます。
【ネオンライトの輝き】
また、グローの光が綺麗になるように
プロジェクト設定のカラーの色深度を
8bpcから32bpcに変更するのがポイントです。
fx:ベガスで、ネオン管のパイプ状のネオンサイン文字を作るには
レンダリングの描画モード:透明
線分数:1 ランダムフェーズ:オン
2色、3色重ねるときは
潜分数の長さを短くして 回転をズラすのがポイントです。
【反射の作り方】
反射用の文字には、フラクタルノイズで作ったモヤモヤを
fx:ブラー合成のブラーレイヤーで選択して
ぼやかしています。
複製した文字にfx:高速ボックスブラーを適用して
スクリーンモードでシュワーッとぼやかしてもOK!
皆さんも、お気に入りのネオンサイン文字を作ってくださいね❣️
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●ネオンサイン・ライト文字の再生リスト
https://www.youtube.com/playlist?list=PLYXusuLNwvZz35OfcahvZXBDojneOKu3U
----------ネオンサインの関連動画----------
https://note.com/crecochan/n/ndb4be5bacb66
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#エフェクト
#ネオンサイン
#ふちどり
#ベガス
#点滅
#ランダムフェードアップ
#ブラー合成
2021年11月09日
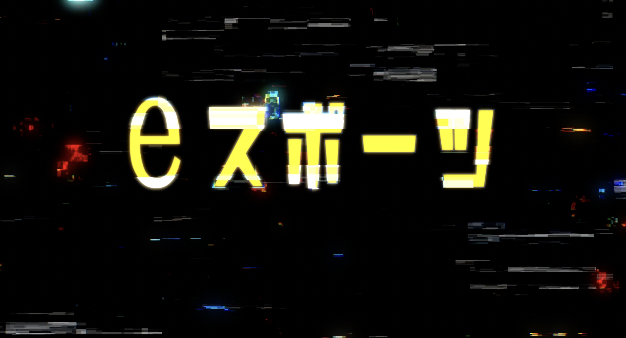
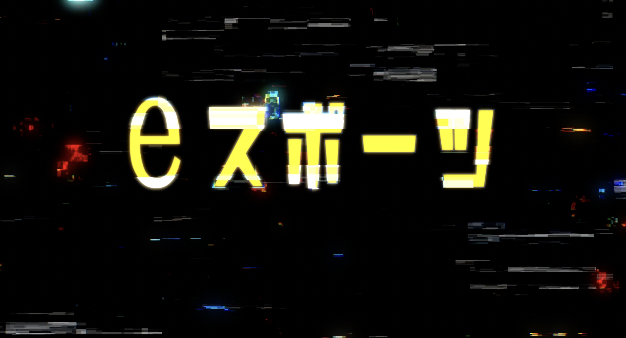
フラクタルノイズで作る電子的なグリッチ背景のチュートリアル
この動画は、竹内屋さんとKOSSさんの下記チュートリアルをもとに作成しました。
竹内屋さんのサイバーパンク:
https://www.youtube.com/watch?v=RH_qHXz8NkI
KOSSさんのサイバーパンク:
https://www.youtube.com/watch?v=3peIEslGqME&t=203s
格好いいグリッチ背景の作成動画をどうもありがとうございます
竹内屋さんのサイバーパンクは、文字のカッコ良い演出が加えられていますが、
ちょっと複雑です。
KOSSさんの方は、シンプルで分かりやすい説明なので
グリッチ背景の基本を学ぶのにバッチリです
----------ポイント----------

竹内屋さんのグリッチ背景のチートリアルでは、
3つのフラクタルノイズで作ったノイズを重ねて背景を作り、
文字をアニメーターの不透明度追加で点滅させながら、
さらに、フラクタルノイズで文字用のグリッチを作り
アルファマットでノイズを文字に反映させています。
【4つのノイズコンポの作り方】

4つのフラクタルノイズの設定では、
みなダイナミックプログレッシブのブロックを使い、
コントラスト、明るさ、スケール 、 展開が異なります。
●フラクタルノイズ:1
コントラスト:305 明るさ:-145 幅:1000 展開:time*70
●フラクタルノイズ:2
コントラスト:710 明るさ:-330 スケール :200 展開:time*1000
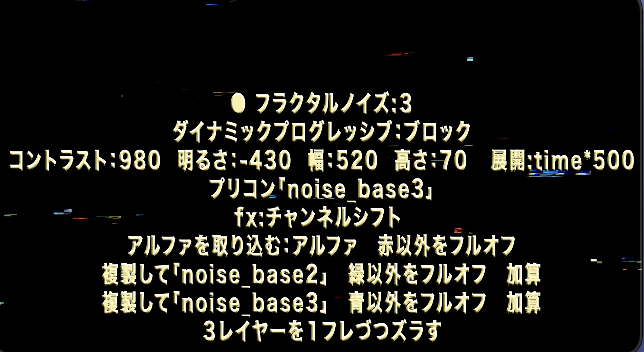
● フラクタルノイズ:3
コントラスト:980 明るさ:-430 幅:520 高さ:70 展開:time*500
●フラクタルノイズ:4(文字用のノイズ)
コントラスト:685 明るさ:-100 幅:700 高さ:100 展開:time*500
乱気流のオフセット:1280,0 複雑度:3

fx:チャンネルシフトの設定はみな同様です。
アルファを取り込む:アルファ 赤以外をフルオフ
複製して「noise_base2」 緑以外をフルオフ 加算
複製して「noise_base3」 青以外をフルオフ 加算
3レイヤーを1フレづつズラす
それぞれ、できたレイヤーをプリコンポーズし、
「noise_base1」「noise_base2」「noise_base3」「noise_base4」を作り、
また、ノイズコンポはレイヤーが重なっても透けるように、
加算モードにするのがポイントです。
グローは2番目と3番目にかけています。
「noise_base2」しきい値:45 半径:50 強度:2.5
「noise_base3」しきい値:30 半径:60 強度:0.8

【文字コンポ】
文字レイヤーのアニメーターの設定は、
アニメーター▶︎追加▶︎不透明度
開始:0秒から3秒で100%に
グロー しきい値:55 半径:12
文字にノイズを反映させるには、
複製した文字レイヤーの下にノイズレイヤーを入れて、
トラックマットをアルファマットにするのがポイントです。
※ ブルーの背景では、
フラクタルノイズ:3の明るさを-100 にしています。


グリッチのチュートリアルはたくさんありますね。
これからも頑張って紹介していきます❣️
●このチャンネルは、アフターエフェクトを独学する人におすすめのチュートリアルを紹介しています。チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●グリッチ・ノイズの再生リスト
https://www.youtube.com/watch?v=Rl3xdcRJS3k&list=PLYXusuLNwvZz9Z-ECiGhKjE9_iZv6iSHL
●グリッチのチュートリアル集の紹介
https://note.com/crecochan/n/nfda53f496110
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#グリッチ
#背景
#フラクタルノイズ
#サイバーパンク
2021年08月25日
【アフターエフェクト】3D設定とマウス操作の基礎知識:カメラを動かせ!
この動画は、トニラボ先生の下記チュートリアルをもとに、作成しました。
【Ae2020以降対応版】目を引く3D演出が作れるカメラと3Dレイヤー!
https://www.youtube.com/watch?v=2hvg-OiDM20
トニラボ先生❣️3Dの2020以降対応版のチュートリアルをどうもありがとうございました

----------ポイント----------
3Dの操作で、意外と
2020年以降のアップデートの解説動画が
少ないでした。
数年のブランクがあり、
マウスの操作でまずわけがわからなくなり
ずっと挫折したままでしたが
ようやく、以前の操作ができるよう
設定をすることができました。
3Dの理解では、下記のサイトもおすすめです。
Putti Monkey Wrench
3Dレイヤーとカメラ-基礎-【AfterEffects/チュートリアル】
https://www.youtube.com/watch?v=6HmI5kc2nJw
詳しい説明でわかりやすい!
After Effects Overdrive
3Dモデリング【シネマ4D】
https://www.youtube.com/watch?v=snDLhsnDfJU
謎のシネマ4Dが何者か、理解できます。
ポイントは
環境設定で3Dの設定と一般設定のリニア・チェック
ツールの設定
これらをしてからスタートすること。
2画面表示でトップビューを見ながら
カメラの位置を確認すること
カスタムビューで確認した後は
アクティブカメラに戻すこと
カメラを動かすので、
カメラの動きにイーズをかけること
などです
また、新しくできた
ドラフト3D クラシック3D
の選択も要チェック❣️
シンプルなアニメーションから、
皆さんも練習してくださいね!
●アフターエフェクトの独学者におすすめの
お役立ちチュートリアルを紹介しています。
チャンネル登録はこちら❣️
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●3D動画の再生リスト
https://www.youtube.com/watch?v=2S3I3vioIzM&list=PLYXusuLNwvZyyigbaHRDOP_gSafAGlEBD
----------備忘録----------
【環境設定とツール設定】
1)環境設定>3D
●『Optionキーを押しながら左中央右マウスクリックを...
これより、一時的なワイヤフレームモードが有効になります。』
にチェック
●カメラ条件ポイント 「なし」
●『カメラナビゲーション・ドリー
マウスのスクロールホイールの動作』:コンポジションをズーム
2)一般設定>
『初期設定の空間保管法にリニアを使用』にチェック
3)ツールの設定
ドロップダウンメニューで下記に変更
●カメラ目標点のまわりを周回
●カメラの目標点にドリーツール
【マウスの使い方】
option+クリック
左:周回 中央:パン 右:ドリー
カメラの位置をドリーし、左にパンする
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#エフェクト
#3D
#環境設定
#パン
#ドリー
#オープニング
#タイトルアニメーション
2021年08月16日
180 Ae 3Dで飛び込んでくる文字:ブルブル揺らすウィグル設定!
この動画は、竹内屋さんの下記チュートリアルを参考にして作成しました。
カメラとウィグルを使った文字演出
https://www.youtube.com/watch?v=tBvNNGXHtWQ
竹内屋さん❣️格好いい文字アニメーションのチュートリアルをありがとうございます
前回の『179の3Dで飛び込む文字』では、ブルブル揺らすのに
位置にエクスプレッションの[ wiggle] を入れました。
ここでは、文字が飛び込んできて、
それから揺れる始めるように、後半の2点間を指定して、
[ウィグラー] で揺らしています。

----------ポイント----------
今回の作成では、文字分解は
GG分解で文字を一文字づつにしました。
179回の飛び込む文字と同様に、
最初に、最終的な文字位置にキーを打ってから
各文字を3Dレイヤーにして、位置のZを手前に引いて
飛び込む文字を作っています。

部分的に文字を揺らすウィグラーエフェクトは、
ウィンドウのメニューで「ウィグラー」をクリックして
画面右下にダイアログボックスを表示します。
タイムライン上で揺らしたいところで、
位置にキーを打ち
揺らしたい2点を選択して、揺れ具合を設定します。
周波数:55 強さ:5などのパラメーターは
2点を選択しないと入力モードにならないので
注意が必要です。

文字が飛び込んでブルブル揺れる!
とてもシンプルなアニメーションですが、
是非、皆さんも作ってみてくださいね
●このチャンネルでは、基礎的な動画制作の
おすすめチュートリアルを紹介しています。登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●文字アニメーションの再生リスト
https://www.youtube.com/playlist?list=PLYXusuLNwvZw2MTBAsYUUcRJgJjwGsdw6
----------3Dカメラワークのおすすめ動画----------
目を引く3D演出が作れるように!カメラと3Dレイヤー!【Ae4B】
https://www.youtube.com/watch?v=HHcfazfxmnM
直感的に3Dカメラが使える「3Dデザインスペース」がかなり優秀すぎる
https://www.youtube.com/watch?v=HHcfazfxmnM
After Effects Overdrive
カメラと仲直り【AfterEffects/アフターエフェクト チュートリアル】
https://www.youtube.com/watch?v=xrBMQn8kLfo
----------備忘録----------
文字を分解して光彩外側(レイヤー)を適用し
完成位置でキーを打つ
カメラ15mmを入れて3D化
目標点:960,590,0 位置:960,660、ー300
ズーム533.3 フォーカス距離533.3 、絞り 7.6
0秒で各文字のZ位置で画面外に移動してキー
モーションブラー
ウィグラーをウィンドウで表示
揺らしたい箇所のタイムラインの最後にキー
揺らしたい2点を選択し、周波数:55 強さ:5
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#飛び込む文字
#ブルブル震える
#wiggle
2021年08月08日
アフターエフェクトで作る花火のモーショングラフィックス
この動画では、シェイプアニメーションを分かりやすく解説した
下記YouTubeチュートリアルの作品例を紹介しています。
竹内屋
リピーターを使ったシェイプアニメーション
https://www.youtube.com/watch?v=bSfA3-XFRFk
MIKAN MOTION
シェイプアニメーションの基礎-3連続!
https://www.youtube.com/watch?v=JzpAkpCpKQ4
Putti Monkey Wrench
挫折させないシェイプレイヤー入門#02 -パスのトリミングとリピーター
https://www.youtube.com/watch?v=yKa-0mG5jB0
TORAERA DOUGA
円形に配置した複数の線のアニメーションの作り方
https://www.youtube.com/watch?v=MQdCxzu9I7Y
グッドエレファント
5分で出来る!シェイプアニメーション【リピーター】
https://www.youtube.com/watch?v=3FwZYRwWlQQ&t=19s
ビギナーズカレッジ
リピーターの使い方
https://www.youtube.com/watch?v=C-vZqK75t-Q
カズノコ
はじめてのシェイプアニメーション入門講座
https://www.youtube.com/watch?v=qIl1W_VgBFM

上記はアフターエフェクトの人気のYouTube先生です。
線を動かすためのパスのトリミングや
花火型に画像をはじけさせるリピーターの作り方が
分かりやすく解説されています。
皆さんも、実際にチュートリアルを見ながら作成してみてください。
アフターエフェクトの基本を丁寧に解説している、
お勧めですYouTubeチュートリアルです。
----------ポイント----------
線を動かすには、開始点と終了点にキーを打って
それをズラしたり、オフセットしたりします。
スケールの回転や拡大では、
”どのトランスフォーム”に
キーを打つかを間違えないように!
TORAERA や グッドエレファントでは
”空のグループ”を追加して
シェイプや塗りをグループにしてアニメーションする方法が
紹介されています。
ビギナーズカレッジでは
オフセットも使った、回転する
”リピーターのアニメーション”が作れます。
花火のように拡散・拡大するには、
リピーターのトランスフォームの位置Xをゼロとし
回転角度は、360度÷コピー数で設定します。
どのチュートリアルもAeのノウハウが満載です。
Putti Monkey Wrenchでは、ショートカットの紹介もあり!
ぜひ、実際に手を動かして、作ってみてくださいね❣️
●このチャンネルでは、独学でAEを学ぶのに
おすすめのチュートリアルを紹介しています。
チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●パスのトリミング・アニメーションの再生リスト
https://www.youtube.com/watch?v=6NMRoOT1T7I&list=PLYXusuLNwvZwDf80Zu44p9zPiI7_dE-8p
----------お勧め関連動画----------
mooograph
シェイプエフェクト 【After Effects チュートリアル】
https://www.youtube.com/watch?v=VxY-Ql4RA8k&t=51s
AEアフターエフェクト のシンプルな花火のパストリミング
https://www.youtube.com/watch?v=6NMRoOT1T7I
----------備忘録----------
●竹内屋
0フレームで
サイズ:ゼロから100
線幅:20からゼロ
位置Y:中心から-350
コピー数:8
トランスフォームのリピーター1の
位置: 0,0 回転:45
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#パスのトリミング
#リピーターの追加
#花火
#飛び散る
#空のグループ
2021年08月01日
テキスト表示をカッコよく見せる!テロップベースの作り方
この動画は、ビギナーズカレッジさん、動画研さんの下記チュートリアルをもとに、作成しました。
ビギナーズカレッジ【AfterEffects】
【動画のレベルが上がる!】動くテロップベースの作り方
https://www.youtube.com/watch?v=0xgKV5grnmc
アニメーションの基本が学べます。
線幅: 0→50→5
スケール:100→110→100

動画研さん
ローワーサードでテロップの作り方【After Effectsチュートリアル】
https://www.youtube.com/watch?v=W-hqMmy4gUQ
ローワーサードと呼ばれる、動画のタイトル表示で使えるテロップベースの作り方が学べます。
ビギナーズカレッジさん、動画研さん❣️素敵な動画作成チュートリアルをありがとうございます
----------ポイント----------
左の円と右の長方形バナーを順に出現するように作り、
[キーフレーム補助] の [時間反転キーフレーム]で
逆に消えていくアニメーションをつけます。
左の円は、外側の輪っか部分に
パスのトリミングの終了点をアニメーションさせます。
終了点を80%にして
トランスフォームの回転で回したものを
optionの▶︎loopOutで回転させ続けます。
長方形バナーを伸縮さすために
アンカーポイントを左に移動させるのを忘れずに!
文字の出現は、
テキストのアニメーター▶︎でスケールを追加し、
スケールをゼロにして、範囲セレクターの
開始点をゼロから100にします。
基本が学べるので、是非皆さんもチャレンジしてみてください。
●チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●シェイプ・アニメーションの再生リスト
https://www.youtube.com/watch?v=rnZrHvtNPpg&list=PLYXusuLNwvZzq1xKJLHvPA-sHhS7GEFuj
----------お勧め関連動画----------
97Aeポップアップのバナー座布団・テキスト・テロップベースの作り方
https://www.youtube.com/watch?v=u62R0d1OH_w
----------備忘録----------
● ローワーサードの作り方
【円周の輪が走るアニメーション】
終了点をパスのトリミングで動かす
複製した円の線を、2秒で1回転
option + loopOutで回転させ続ける
【円の中の文字を出現させる方法】
複製した拡大する円の直下に、
テキストをおいてアルファマット
【白のテロップベースの出現】
アンカーポイントを左に移動し、スケールXで伸ばす
ドロップシャドー 不透明度50% 距離:50
【文字の出現:アニメーターのスケール】
スケールをゼロ 範囲セレクターの
開始点をゼロから100にする
【戻りのアニメーション】
折り返し点で、最初の2キーをコピペして
[キーフレーム補助] の [時間反転キーフレーム]
トレンドカラーのブルー 0F4C81
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画編集
#動画素材
#エフェクト
#ローワーサード
#テキストアニメーション
#座布団
#テロップベース
2021年07月20日
動画編集:光が差し込む海の底!木漏れ日のきれいな森の中!

この動画は、竹内屋さんとDAZAI VFXさんの下記チュートリアルをもとに、作成しました。
【After Effects】光が差し込む水中の作成方法
https://www.youtube.com/watch?v=fnjjpsiVKhU
After Effects チュートリアル 3D水中空間の作り方
https://www.youtube.com/watch?v=ayVXwPJRw5Q&t=75s
竹内屋さん&DAZAI VFXさん❣️憧れのoceanの光の世界の作り方をありがとうございます
----------ポイント----------
水中に差し込む光の世界の作り方ですが、
After Effects Styleのサイトを見て、いつか作りたいと思ってました。
https://ae-style.net/tutorials/e23.html
2つの動画チュートリアル があり、
基本的には良く似ているのですが
どちらも、完全に再現することができませんでした。
よく、God Light Raysと呼ばれる光の差し込みが
なかなかきれいにできず、苦戦したので
ゴッドレイだけ、kossさんのチュートリアルを追加しています。
ゴッドレイはfx:CC Radial Blurを
Fading zoomにして
量と光源の位置を調整します。
水面の模様はフラクタルで作成し、
展開にエクスプレッションを入れて動かします。
海底と水面のフラクタル平面を
楕円形でマスクして3D化して配置し、
水面に空の写真を合成して
CC Glassでキラキラ感を出します。
皆さんも、是非、海の中の3D空間に挑戦してみてください。
●チャンネル登録はこちら
https://www.youtube.com/channel/UCI_whNvaWAo8jhpAS34js4w?sub_confirmation=1
ご不明な点や、気になるエフェクトのご希望など、お気軽にコメントください。
●水の世界:水滴や波紋、水のゆらめきの再生リスト
https://www.youtube.com/watch?v=DkRYG_0qvkA&list=PLYXusuLNwvZzGT3ETCUl-zhF2prDEeoT4
----------お勧め関連動画----------
英語版:Seabed Under-water After Effects Tutorial
https://www.youtube.com/watch?v=pZ6fShUxtoo
----------備忘録----------
●光が差し込む水中
【wave】をフラクタルで作成
フラクタルノイズ:ダイナミックプログレッシブ 反転
スケール70
乱気流のオフセット
ゼロ秒(1000,1000) 1秒(1000, 1100)
ex:loopOut("offset")
サブスケール:70
展開:time*200
【light】コンポの作成
waveを入れて3D化し
アンカーポイント (1000, 1725, 0)
位置 ( 960, 0, -3500)
スケール (220, 450, 220)
X回転:-90
楕円形マスク ぼかし:500 拡張:-65
【main】コンポの作成
waveを入れて3D化し海底用に配置
アンカーポイント (1000, 1725, 20)
位置 ( 960, 840, -4400)
スケール (150, 450, 220)
X回転:-90
fx:CC Vector; Blur Amount:10
楕円形マスク ぼかし:1000 拡張:-300
新規平面にfx:塗り:RGBカラー(47, 127, 177)
上レイヤーでモード:オーバーレイ
lightコンポを上レイヤーに入れ:加算
fx:レベル補正; 黒入力:100 白入力:200
fx:CC Radial Blur Type :Fading Zoom
Amount:135 Quality:40 Center:960, -585
【空の輝きの作成】
空の画像skyをトップの上半分に配置してプリコン
lightを複製し、light2を上に配置しskyアルファマット
skyにfx:CC Glass (スタイライズ)
Surface;Bump Map:lingt2, Softness:6, Displacement:500
Shading;Roughness:0.02
調整レイヤ1
fx:トーンカーブ RGB:S字
fx:色かぶり補正 量:40
調整レイヤ2
fx:トーンカーブ RGB:下弦
楕円形マスク 反転 ぼかし:256
● 3D水中空間の作り方
【wave】をフラクタルで作成
2000x2000pxの黒で全て移行でプリコンしておく
平面にフラクタルノイズ:
ダイナミックプログレッシブ
スケール:70
サブスケール:70
乱気流のオフセット
ゼロ秒(1000,1000) 1秒(1000, 1400)
ex:loopOut("offset")
【海底】コンポの作成
waveを入れて3D化し
X回転:90
位置 を下げる
スケール (220, 385, 220)
楕円形マスク ぼかし:550 拡張:-270
fx:CC Vector; Blur Amount:9
新規平面にfx:塗り:カラー青(105EAC)
上レイヤーでモード:ソフトライト
【水面】コンポの作成
海底コンポを複製し上に移動
【空の作成】
空のjpgを上半分に配置し3D化してプリコン
レイヤーの順番は下から
海底、青平面、空のjpg、水面
作成した空コンポをアルファマット
skyにfx:CC Glass (スタイライズ)
Surface;Bump Map:水面コンポ,
Softness:6, Displacement:500
Shading;Roughness:0.011, Metal:1
【差し込む光の作成】
水面コンポを複製・表示して上に配置
fx:レベル補正; 黒入力:100 白入力:200
fx:CC Radial Blur Type :Fading Zoom
Amount:135 Quality:40 Center:960, -585
fx:色かぶり補正 量:40 色:オレンジ(FFBC69)
レイヤーモード :加算
【水中の色合いの調整】
調整レイヤ1
fx:トーンカーブ1 RGB:少し下多めの下弦
fx:色かぶり補正 量:14
調整レイヤ2
fx:トーンカーブ RGB:下弦
楕円形マスク 反転 ぼかし:256
● kossさんの木漏れ日
【AfterEffects tutorial】霧と光で幻想的な映像に仕上げる
https://www.youtube.com/watch?v=Z_i3AwW5Qjg&t=61s
平面にフラクタルノイズ
コントラスト:80
スケール600x200
展開:time*70
乱気流のオフセットに斜め上に動くex:
[value[0]+time*100,value[1]+time*-15]
画像の上においてモード:スクリーン
不透明度を下げる
新規平面にフラクタルノイズ
コントラスト:60 or 120
明るさ:-44
fx:CC Radial Blur
straith zoom
量:80 or 130
光源にcenterを移動
トーンカーブで黄色(赤・緑を上弦、青を下弦)
展開:time*150
一番上においてモード:加算 or オーバーレイ
----------キーワード♯----------
#Ae逆引きエフェクト動画
#UCI_whNvaWAo8jhpAS34js4w
#アフターエフェクト
#動画素材
#エフェクト
#海の中の3D空間
#差し込む光
#GodLightRays
#木漏れ日
#CCRadialBlur
2021年07月14日
波紋で作る水の輪っか!コースティックでマップを取り込む方法(1)
この動画は、みやもんさん、あくしょんプラネットさんの下記チュートリアルをもとに、作成しました。
波紋が広がっていくエフェクトの作り方
https://www.youtube.com/watch?v=ONkjD-lbRuk&t=1s
仙道!波紋が広がるエフェクト 電波とタービュレントディスプレイス
https://www.youtube.com/watch?v=q224nlQmUuc
みやもんさん、あくしょんプラネットさん❣️素敵な波紋の作り方動画をありがとうございます

point
シミュレーションのfx:コースティックでは、
[水面]で他レイヤをマップ指定して
動きを取り入れることができます。
円のスケールや電波の拡大アニメーションを
コースティックを適用したコンポに反映さすことで
波紋の模様を画面に作ることができます。
作った拡大アニメのコンポは
『Wavemap』や『RippleWave』などの名前をつけてマップとし、
タービュレントディスプレイスで歪ませておくのがポイントです。
コースティックのエフェクトは
適用すると水色になるので、
・表面のカラーを白
・不透明度ゼロ
・マテリアルの鏡面反射をゼロ
などにして、色の影響をなくすこと。
コースティックの調整箇所は主に
波形の高さ・スムージング

波紋って、見ているだけで癒されますよね!
皆さんも、是非、My 波紋を作ってくださいね❣️
CC Drizzleを使った波紋の作り方は下記をご参照ください
https://www.youtube.com/watch?v=sJXSAxenk8c
----------備忘録----------
【円の拡大にコースティックを加える方法】
新規平面に円の線を作成
半径0で3秒で500に広げる
0秒で線の太さを50、 3秒でゼロのキーを打つ
fx:タービュレントディスプレイス
属性移動でプリコン『Wavemap』
ロゴを配置して、fx:コースティックを適用
表面のカラー白 不透明度ゼロ
マテリアルの鏡面反射をゼロ
水面に『Wavemap』を指定(エフェクトとマスク)
波形の高さ・スムージング
(幅の太さは元の円の線幅で調整)
【fx:電波にコースティックを加える方法】
背景とテキストをプリコン
複製してCC Lenseで落下ロゴを作る
中央に楕円形のマスクを描くことで
穴あきロゴができるるので境界をぼかす。
ロゴを位置移動で落下させながら縮小させる。F9
平面にfx:電波Radial wave (描画)
周波数 : 0 線のカラー: 白 開始幅:100
拡張:9 で広がるスピードをアップ
寿命:表示の長さの調整
反射をオンにすると、輪が変形する
fx:タービュレントディスプレイス
歪み20 サイズ 複雑度も調整
fx:ブラーガウス:80
複製して拡張を小さくして内側の円を
作成ポイントを動かし、
レイヤーをずらして左の円を作りプリコン『RippleWave』
調整レイヤにfx:コースティックを適用
表面カラーと、不透明度で背景との馴染み具合を調整
マテリアルの鏡面反射をゼロ
水面に『RippleWave』を指定(エフェクトとマスク)
波形の高さ・スムージング・コースティックを調整
ーーーーーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#コースティック
#電波
#タービュレントディスプレイス
#波紋
#水面
#ロゴ
2021年07月08日
オープニングにかっこいい!ロゴ切断アニメーションを無料プラグインSaberで!
この動画は、ダストマンさんの下記チュートリアルをもとに、作成しました。
ダストマンTips 亜空切断テキストアニメーションの作り方
https://www.youtube.com/watch?v=PAM1nqDaDtE&t=499s
ダストマンさん❣️シュパッと感が超かっこいいセーバーロゴのチュートリアルをどうもありがとうございました

ポイント
辻斬りのシュパッと感は、Saberの位置アニメーションで作成。
Core StartとCore Endの位置を移動して水平線を作り
スケールのXを250に伸ばして、
15フレームで左から右にキーを打ち
電光石火の光の筋を作成。
砕け散る破片は、シェイプにPicel Pollyを適用。
破片の大きさはGrid Spacingで決めて、アニメーションは
force・Gravity・Direction random・Speed randomで調整。
破片の質感を出すには
●fx:フラクタルノイズをチャンネルのfx:マット設定の
[レイヤーからマットを取り込む]の[輝度]で取り込んだり、
●描画のfx:チェッカーボードの[描画モード]を
[ステンシルアルファ]で反映。
文字を切断するには、アンカーポイントを中央にして
ペンツールで半分をシェイプで覆い、直下の文字レイヤをアルファマット。
切断角度に沿わせて、位置にキーを打って、飛び込みアニメーション。
一瞬のアニメーションですが、かなり工程が複雑でした。
皆さんも、頑張って、かっこいい切断アニメーションを作ってくださいね❣️
SaberのYouTubeのチュートリアル紹介はひとまず、ここまでです。
アフターエフェクトYouTuberのSaberチュートリアル集は、下記の再生リストで紹介しています。
https://www.youtube.com/watch?v=PQsbwfUXuLk&list=PLYXusuLNwvZyYpHHYfHZkyysaDayb5_Vy
皆さんも、無料の神プラグイン”Saber”を是非ご活用ください❣️
----------備忘録----------
【Saberのシュンと通り過ぎる動き】
新規平面いSaber モード:スクリーン
Preset:fuel 青:0759ff intensity :315
End Size :0
End左端手前とStart右端手前に移動して水平にし
スケールxを250に伸ばす
15フレで左から右に位置をアニメ
【真ん中の光の溜まり】
Preset:デフォルト
真ん中に短くしてCoreSize:10 intensisty: 400
モード:スクリーン
レイヤーを中央にSaberが来るところでカットし
通り過ぎたら出現した光の溜まりが消えてゆくアニメ
Core Size 2フレで0で後はカット
スケールで調整して形を楕円形にする
Saberの線と溜まりのレイヤをプリコン『spark』
コンポの回転を-65 モード:スクリーン
【破片・チリ】
ペンで黄色の細い楕円形を描きプリコン『spark』
(細長い米粒型で、後で大きさは修正すること)
fx:CC Picel Polly
force:75 Grid Spacing:10(破片の大きさ) Gravity:0.55
Direction random: 20 Speed random:30
Force Center:右上に飛ぶように(840,650)
モード:加算
【チリの質感を出す:フラクタルノイズ 】
新規平面『noise』
fx:フラクタルノイズ
スケール5 コントラスト750 プリコン
ノイズを一番下に移動し非表示
『spark』に
fx:マット設定(チャンネル)
レイヤーからマットを取り込むに『noise』を選択
マットに使用:輝度 Picel Pollyの上に移動
【光の質感を出す:ラフエッジ 】
長方形ツールで中央にSaber幅のシェイプを作成
シェイプレイヤをプリコン『matte』
『matte』コンポの高さを180(Saberと同じくらい)にする
fx:ラフエッジ(スタイライズ) 縁:40 シャープネス:3 スケール:550
Saberの角度に回転させる(非表示)
『spark』コンポのマット設定を複製し、マット設定2を上に移動
レイヤーからマットを取り込むに『matte』を選択
マットに使用:アルファチャンネル
レイヤーサイズが異なる場合:フィットさせるのチェックを外す
fx:色かぶり補正:黒白のままでOK
fx:グロー 複製して2つ入れる
【チリの質感を出す:チェッカーボード 】
『spark』コンポに
fx:チェッカーボード(描画)(一番上に移動)
チェッカーボードの描画モード:ステンシルアルファ
『spark』レイヤを光の溜まり出現位置にズラす
【テキストを切る】
テキストを作成しBGの上に移動(Font:Android)
アンカーポイント中央
fx:グロー 半径:30
ペンツールでラインに沿ってシェイプを作成し、テキストの上にレイヤ移動
複製して左側頂点2つを移動して反転させる(非表示)
テキストレイヤをアルファマット
テキストを複製して右用にシェイプマスクの下に配置
Saberの線に沿って左右の文字が上下から
3フレでフレームインの位置アニメ F9
テキストを複製し、カット後の1枚画像として配置
【調整レイヤ】
(2フレから10フレ)
fx:トランスフォーム(ディストーション)
位置にex wigle(30,20)
fx:モーションタイル (スタイライズ)
トランスフォームの上において
ミラーエッジにチェック
出力幅:200 高さ:200
モーションブラーをテキストレイヤと調整レイヤに
全体の開始を5フレからにズラす
#アフターエフェクト
#Ae
#動画編集素材
#CG
#Saber
#切断アニメーション
#辻斬り
#PiccelPolly
#マット設定
#チェッカーボード
2021年07月03日
無料プラグインSABERセイバーで作るロゴ!色を増やしてオフセットでズラす方法
この動画は、kossさんの下記チュートリアルをもとに、作成しました。
無料プラグインでロゴアニメーションを作ってみた
https://www.youtube.com/watch?v=W7Vtr...
kossさん❣️Saberのカッコいいロゴのチュートリアルをありがとうございます
今回も、引き続きSaberを適用したロゴのアニメーションです。

ポイント
png などのロゴを、レイヤーのトレースでトレースして、
できたマスクをSaberに貼り、
Customize Coreを Layer Masksに
Render SettingのComposite Settingsを
Transparentにして透過させるのがポイントです。
炎が走るアニメーションは
Start OffsetとEnd Offsetにキーを打って
ズラすことで表現します。
いろんな色を重ねたいときは
Saberを複製して色を変え、
Mask Evolutionを変更します。
反射をfx:ブラー放射状でつけると
格好いいですね!
Saberの情報はリストにまとめました。
https://www.youtube.com/watch?v=PQsbw...
皆さんも、YouTubeなどのサイトのロゴを、
CHATMANみたいに格好良く燃やしてくださいね!
----------備忘録----------
ロゴを配置し、平面にsaberを適用
ロゴレイヤーにレイヤー>オートトレース
できたオートトレース のマスクを
saberにコピペ
【Saber の設定】
Preset:Electric or Haze
Customize Core:
Layer Masks or Text Layer
Render settings>
Composite Settings:Transparent
Glow Intensity:40% Glow Spred : 0.05
(Bias, Core Sizeもお好みで!)
Start OffsetとEnd Offsetを
1S15Fでゼロから100%にし
End Offsetを15フレずらして、チラチラ燃え感を出す
【Saber に色を加える方法】
Saber平面を複製し色を青に変えて
Mask Evolutionを180にズラす
炎の出現に合わせて、ロゴの不透明度を100%に!
(オートトレースは非表示)
【消える演出】
新規平面にSaberを適用し、マスクを貼り付ける
Preset:Tractor Beam, intensity:350
Spread:0.5, Bias:1, Size:0.2
6フレでオフセットしてズラし、
ロゴの不透明度でフェイドアウト
ヌル制御:オートトレース以外をwhip
6秒で拡大アニメーション
【反射を作る】
複製して3D化し、X回転で反射
fx:ブラー放射状 位置を下げて 量:30 ズーム
fx:ブラーガウス ブラー:20 不透明度:35
▶︎▶︎▶︎▶︎▶︎▶︎
#アフターエフェクト
#Ae
#動画編集素材
#CG
#Saber
#ロゴアニメーション
#Evolution
#ブラー放射状
#反射
#色ズレ
2021年06月27日
Aeの無料プラグインSaberで作る!オシャレなタイトルロゴ
この動画は、ビギナーズカレッジさんの下記チュートリアルをもとに、作成しました。
【セイバーだけで作る】カッコいいテキストアニメーションの作り方
https://www.youtube.com/watch?v=woDLHwaaIiU&t=2s
ビギナーズカレッジさん❣️いつもオシャレなデザインの動画作成チュートリアルをありがとうございます
ポイント
ロゴのテキストを3種類のsaberを重ねて
出現をずらすことで、
オシャレな色合いの文字アニメーションを作ります。
Core Typeの異なるSaberは
作例では、Portal, Burning,Arc Reactorが使われていますが
種類や色を変えて、アレンジは無限大!
Core Sizeを調整するのがポイントです。
ラインアニメーションは
パスのオフセットの要領と同じ。
Start Sizeにキーを打つのも忘れずに!
最終的にロゴが表示されるように
フラクタルノイズの明るさにキーを打ち
直下においた文字レイヤのるミナンスキーマットで
反映するのが

【アレンジ編で使えるパラメーター】
Customize Core; Start Offset
Core Size,
Glow Intensity,
Glow Spread
Direction
Glow Direction:Amount
Core Direction:Amount
Flicker
パラメーターを触って、
皆さんも、格好いいロゴを作ってチョ!
----------備忘録----------
【Saberのラインが動く設定】
平面にSaber : Portal
Core Type: Text Layer, 文字レイヤの選択
Glow Color: ピンク Core Size : 0.3
Customize Core;
Start Sizeはゼロで始まり、
15Fから1秒間200にして
2秒でゼロに戻す
オフセットは
Start Offset: 100 で始まり1秒でゼロに、
同時にEnd Offest:100、2秒でゼロに。
【Core Typeの異なるSaber】
2つ複製して、15フレづつズラし
PresetをBurning(Core Size : 0.5)、
Arc Reactor(Core Size : 0.5)に変更
モードをスクリーンにする
最初の文字レイヤを一番上に移動
その上にフラクタルノイズ:
ダイナミックプログレッシブ、反転
展開:time*200
明るさ:0秒:-100, 2S20F:100
文字レイヤーをルミナンスキーマット
ーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#セイバーのタイプ
#無料プラグインSaber
#タイトルロゴアニメーション
#ルミナンスキーマット
#輝き
#炎
2021年06月21日
映像に炎をつけて火事!アフターエフェクトのfx:フラクタル・ペンツール・カラーバランスで作る
この動画は、自称監督さんの下記チュートリアルをもとに、作成しました。
炎の作り方【Adobe】
https://www.youtube.com/watch?v=_5kEW2azazo&t=127s
自称監督さん❣️フラクタルを使った炎のチュートリアルをありがとうございます
ポイント
フラクタルで作った炎の素材を
ペンツールでマスクしてボーボーを作るのがいいですね。
乱気流のオフセットでは、エクスプレッションが活躍
[0,time*-800]
カラーバランスで炎の色にするのは
いろいろ触って、お好みの色合いを作ってください。
ーーーーーーー備忘録ーーーーーーーーー
【映えさす背景の設定】
映像にfx:色相・彩度を追加し
彩度と明度を落とす
【炎のフラクタル設定】
黒平面に fx:フラクタルノイズ
展開にex:time*300
乱気流のオフセット:[0,time*-800]
レイヤーモード :スクリーン
レイヤーにペンツールでギザギザにマスク
マスクの境界をぼかす
【色の設定】
fx:カラーバランスで炎の色に
スケールと位置の調整
ーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#CG
#炎
#フラクタルノイズ
#ペンツール
#シェイプ
#乱気流のオフセット
#カラーバランス
2021年06月14日
火の粉やホコリ・チリをCC Particle Worldで作る方法

この動画は、ダストマンさんとkossさんの下記チュートリアルをもとに、作成しました。
kossさん
火の粉を作って雰囲気ある映像に仕上げる
https://www.youtube.com/watch?v=14mXoJUxPh0
埃(ほこり)エフェクトのカッコいい使い方
https://www.youtube.com/watch?v=BzTk-ckR8nM
ダストマンさん
カッコいいパーティクル背景をCC Particle Worldで作る
https://www.youtube.com/watch?v=BQqlQqAEbPg&t=25s
ダストマンさんとkossさん❣️
格好良い火の粉とチリ・ホコリの作り方をありがとうございます
ポイント
標準のCC Particle Worldで
タイプは、
Shaded Sphere ・Faded Sphere・Darken&Faded Sphere
アニメーションは、
Cone Axis ・ Twirl ・ Twirly
重力は-0.05 から-0.1くらい
サイズは0.02から0.8くらい
動きをつけるDirection設定は x:-0.1 Y:0 z:0
Opacity Map のパネルクリック表示でギザギザ山に切り込みでチラつき表現
レイヤーモードは、加算 ・スクリーン
モーションブラーをつけて
グローは、しきい値:40% 半径:10 強度:4
パーティクルのBirht Color/Death Colorは
赤・オレンジ・茶色・グレーなどに変更
背景平面に4色グラデーションを使い
カラー1,4は黒、2はオレンジ 3は暗い赤など
BGを暗くしてスケーリングするといい感じ!
ーーーーーー作業メモーーーーーー
【火の粉の設定:A】
平面にfx:CC Particle World
Particle Type:Shaded Sphere
Animatuon:Cone Axis
Velocity:0.5 Gravity:-0.1
Direction x:-0.1 Y:0 z:0
Birth Size 0.08 Death Size:0
Producer:RadiusX:0.6 Y:0.6 Z:2.5
【火の粉の設定:B】
平面にfx:CC Particle World
Particle Type:Shaded Sphere
Animatuon:Cone Axis
Velocity:0.5 Gravity:-0.1
Direction X:-0.2 Y:0 Z:0
Birth Size 0.08 Death Size:0
Producer:PositionX:0 Y:0.2 Z:-0.2
Producer:RadiusX:0.6 Y:0.6 Z:2.5
【ホコリの設定:A】
平面にfx:CC Particle World
Particle Type:Shaded Sphere
Animatuon:Cone Axis
Velocity:0.25 Gravity:-0.05
Direction X:-0.2 Y:0.5 Z:0.2
【ホコリの設定:B】
平面にCC Particle World
Birth Rate :0.5 Longevity :5
Radius; X:0.5 Y:0.5 Z:0.8
Animation :Twirl
Velocity :0.1Gravity :-0.001
Particle :Darken&Faded Sphere
Birth Size :0.08 Death Size :0.03
Size Variation :100
Birth Color: 白 Death Color: 白
【Floorの設定(Physics)】
Floor Position 0.19(映像に合わせる)
Particle Visibility:Above Floor(地面上だけに表示)
Render Animation: Normal
Floor Action: None
Motion Design Studio
「リアルな炎」標準プラグインのみフラクタルノイズ×タービュレントディスプレイス
https://www.youtube.com/watch?v=TwjVJ4XXSfE
【火の粉の作成】
新規平面にfx:CC Particle World
Animation: Twirly
Particle Type : Faded Sphere
Producer Radius Y 1.5
Birth Size:0.02 Death Size:0.05
Birth Rate:5 Longevity:0.5 Gravity -1.0 Velocity:3
ーーーーーー
#アフターエフェクト
#Ae
#動画編集素材
#火の粉
#ホコリ
#チリ
#パーティクル
#背景
#炎
#CCParticleWorld
2021年02月02日
全国のお父さん!今日は節分豆まきホイホイで恵方巻を食べる日だよ

節分が2月2日になるのは、1897年以来124年ぶり!
地球の公転が1年間の365日から微妙にズレているので、日付に変動が生じるので、
天体観測的にも、節分の日は、毎年違うんだね!
2月2日はゴロも良くって、
なんだか、めでたいことがありそうな!
ところで、節分な何故「鬼はそと」って言って、豆を巻くの?
「鬼は外♪福は内」は、三つの鬼を退治するおまじない!
三つの鬼は「貪瞋痴」、誰のうちにでもいる鬼だね!
貪(とん「むさぼり」)
瞋(じん「いかり」)
痴(ち「おろかさ」)
ちょっと賢くなっちゃったかな?「知ったか」トークに使ってね!
まさに、食べ過ぎ、飲み過ぎで、
毎晩遅くまでゲームして、
お金がないと愚痴ばかり
豆まきで、
よくない生活習慣をぶっ飛ばし、
2021年をイイ年にしようね
あと、毎年、恵方巻を作りすぎて
スーパーが大量廃棄しているらしい!
夕方のコンビニ・スーパーの安売りはゲットだよ!
お店の人も不景気を跳ね飛ばし、
しっかり商売繁盛で、頑張ってください!
アフターエフェクト で広告動画を作成しています。
ご希望の素材などありましたら、
YouTubeよりお気軽にご連絡ください!
#節分 #豆まき #鬼退治 #恵方巻 #販促アニメ #広告動画